WEBサイトへのコード埋め込み [Googleアナリティクスで最初にやるべきこと1]
投稿日:2020.01.14
最終更新日:2020.12.15
Googleアナリティクスは、利用開始設定をしただけでは使えません。
データを計測したいWEBサイトに、「データをgoogleのサーバに送って計測しますよ」という宣言をする必要があります。
その作業を、『トラッキングコードの埋め込み』と言います。
日頃WEBサイトを触っている方は問題なくやっていただけるでしょう。
ですが、WEBサイトを全く触ったこと無い方にはやや難易度が高い作業となります。
この作業を行わないとデータを一切取得できませんので、これを期に初歩的なWEBサイトの仕組みやFTPでのWEBサーバへのアップロードを学習していただけると良いと思います。
今回は、トラッキングコードの取得方法と、WEBサイトへの埋め込みまでをご説明します。
Googleアナリティクスのトラッキングコードの取得
トラッキングコードとは、あなたのWEBサイトをgoogleが認識・分類するための数字の羅列となります。
あなたのサイトのIDのようなものですね。
このトラッキングコードの取得方法を解説します。
手順1 管理メニューに入る
まずこちらからgoogleアナリティクスのサイトにアクセスし、表示されたページの左下にある「管理」ボタンを押してください。
手順2 アカウントとプロパティを選択する
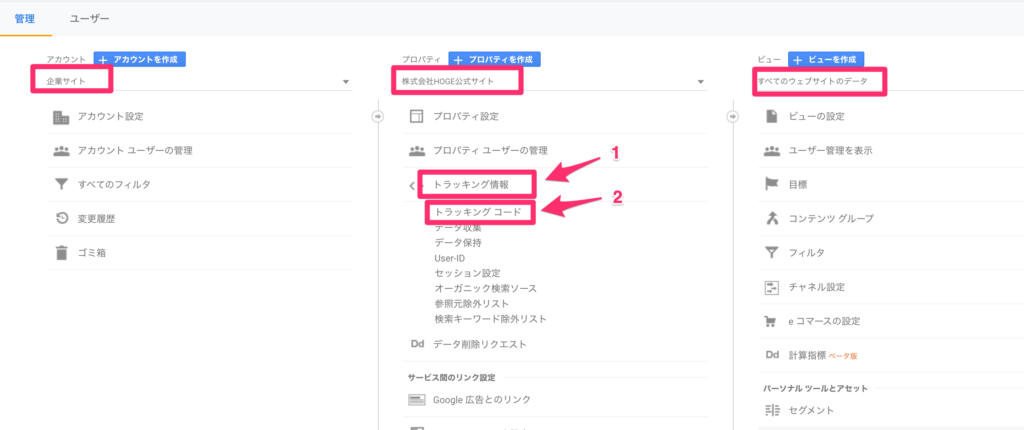
すると、以下のような画面が表示されるはずです。
前記事『googleアカウントの作り方とアナリティクスの開始手続き方法』から設定をした方は、アカウントやプロパティが1つしか存在しませんので、最初から表示されていると思います。
複数のアカウントやプロパティを持っている人は、ここでトラッキングコードを取得するサイトの選択をしてください。
(ちなみに、この画面から新しいアカウントやプロパティを作成することもできます。)
トラッキングコードは、プロパティの単位で発行されますので、プロパティ欄の[トラッキング情報]を押すと、下にサブメニューが表示されますので、[トラッキングコード]を押してください。
手順3 コードを取得する
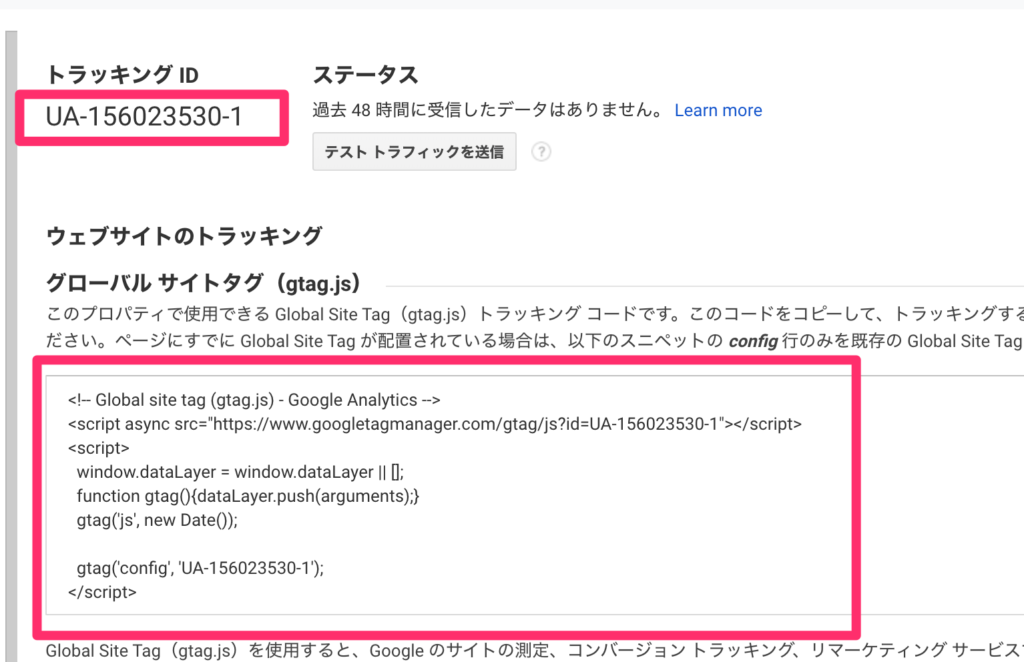
すると、以下のような画面が表示されます。
個々にある「トラッキングID」というのが、あなたのWEBサイトのIDとなります。
特にメモをしたり、覚えておく必要はありません。
そして、その下にある[ウェブサイトのトラッキング] の中の [グローバルサイトタグ(gtag.js)]というテキストエリアの中に、なにやら難しそうなプログラムコードが書いてあると思います。
これがまさに、あなたのWEBサイトのトラッキングコードとなります。
このコードをこの後使いますので、全部コピーしておいてください。
トラッキングコードをWEBサイトに埋め込む
トラッキングコードを取得し、コピーするところまで進みましたので、次はあなたのWEBサイトにコードを埋め込む作業をしましょう。
WEBサイトは、
- ★HTMLで作る場合
- ★WordPressで作る場合
- EC-CUBE等のECパッケージで作る場合
- JimdoやペライチなどWEBサービスで作る場合
など、非常に様々な仕組みで作られているケースがあります。
すべてを説明しきれませんので、★がついた代表的な2つのケースを説明しましょう。
ケース1:通常のWEBサイトの場合
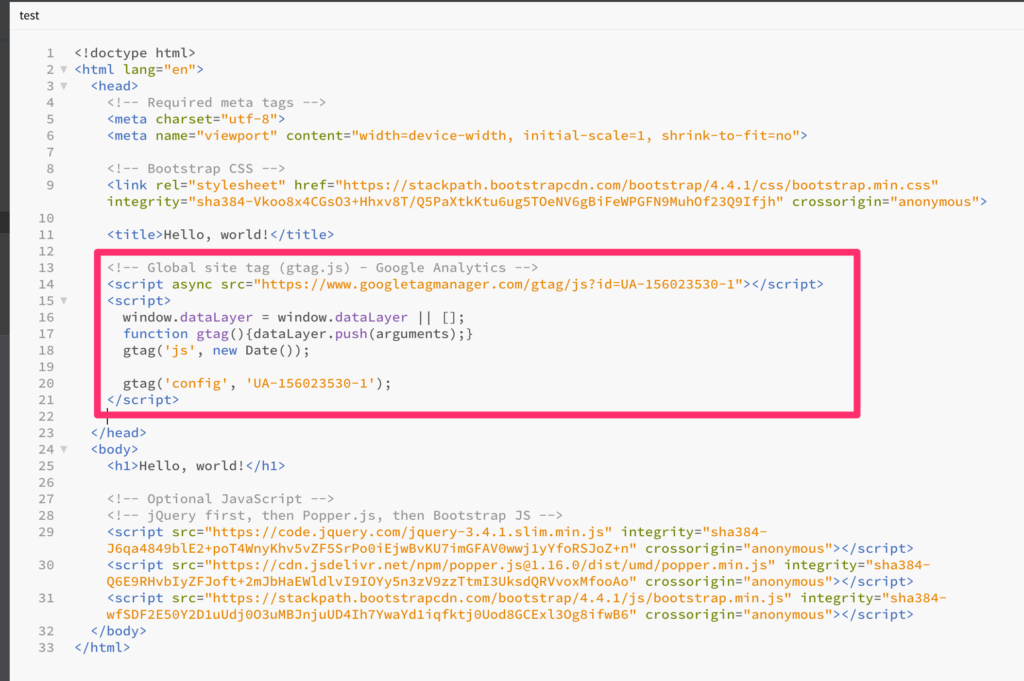
HTMLやPHP言語で作成されているサイトの場合は、index.htmlなどのHTML(PHP)ファイルの<head>タグの中にコードを埋め込みます。
headタグには、様々な記述があると思いますが、その最後に埋め込むのが基本となります。
つまり、</head>の直前ですね。
すると、以下のようなコードになります。
同様に、WEBサイトの全部のページに埋め込み作業をしてください。
埋め込みが完了したら、埋め込んだHTML(PHP)ファイルをすべてFTPでサーバにアップロードしてください。
ケース2:WordPressの場合
最近の企業サイトはWordPressで作成されているケースがとても多いです。
WordPressは、ケース1と違い、管理画面から直接コードを貼り付けることができます。
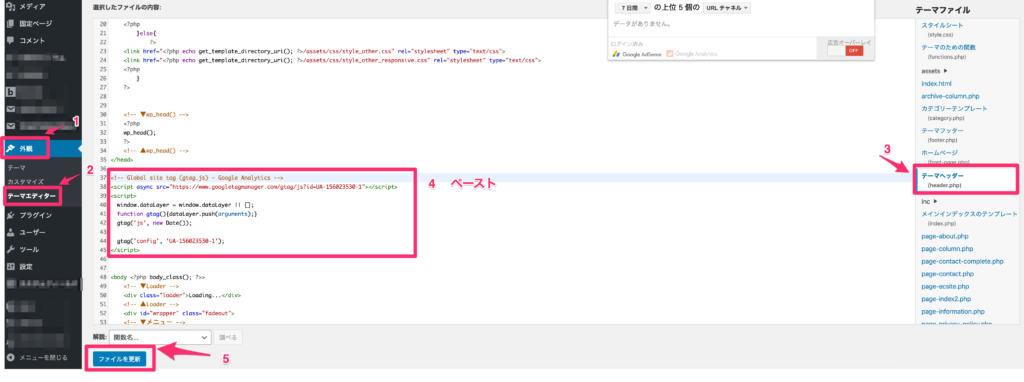
- WordPressの管理画面にログインする
- サイドメニューの[テーマエディター]を押す
- 右側にテーマファイルが沢山並んでいますので、この中から「テーマヘッダー(header.php)」を選択してください
- すると、テーマヘッダーの中身のコードが表示されますので、この中の</head>タグの直前にアナリティクスコードを貼り付けてください
- 貼り付けたら、下部の「ファイルを更新」ボタンを押すと、埋め込みが完了します
しっかり動作しているか確認しましょう
以上で、アナリティクスコードの埋め込みが完了しました。
この時点で、Googleアナリティクスはどんどん来訪者のデータを取得・記録していってくれています。
確認の意味で、ちゃんとデータを取得しているか確認しましょう。
まず、自分のサイトをパソコンやスマホで表示してください。
その状態で、Googleアナリティクスのトップページから、[リアルタイム]をクリックして、サブメニューの中から[概要]を押してください。
ここでゼロが表示されていると、何かの手順で失敗していることになります。
再度この記事を最初から読み返して、設定が間違っていないかを確認しましょう。
通常は、下の画面のように「現在 1」というように、1以上の数値が表示されていることが確認できます。
この場合は無事、Googleアナリティクスがアクセスを取得できている事になります。
以上となります。
まとめ
以上が、Googleアナリティクスのトラッキングコードの取得と、WEBサイトへの埋め込み方法となります。
意外と簡単でしたか?
この瞬間から、あなたのWEBサイトに訪れるお客さんのデータがどんどん蓄積されていきますので、分析作業を進めることができます。
詳しい分析方法は別途ご説明しますので、お楽しみにしてください。