eコマースの設定[基礎] [Googleアナリティクスで最初にやるべきこと2]
投稿日:2020.01.16
最終更新日:2020.01.23

Googleアナリティクスの高機能な集計機能や分析機能ですが、通常の企業サイトやブログだけでなく、ネットショップ(ECサイト)にも使うことができます。
今回は、ECサイト用の便利な機能である「eコマース機能」について、設定方法やできることを説明していきます。
Googleアナリティクスのeコマース機能とは
ECサイトには通常、商品ごとにカートボタンがついており、それぞれの商品ページごとに売上金額やコンバージョンレート(CVR)などを把握する必要がありますよね。
ECサイトのカートシステムには、このような分析・集計機能が付いているものも多いですが、お世辞にも高機能とは言えません。
楽天市場やYahoo!ショッピング、アマゾンといった超大手ECモールに搭載されているアクセス分析機能すら、物足りないのが現実です。
初期状態のGoogleアナリティクスでは、CVRや売上金額などのECサイトに必須の数値を把握することができません。
ですが今回説明する設定をすれば、Googleアナリティクスの本来持っている非常に高機能な集計・分析機能を、ECサイトの個々の商品ページまで落とし込んで使えるようになり、顧客行動と購買行動を一貫したデータとして扱えるようになるのです。
ECサイトを運営している人でも、この設定をしていないケースが非常に多くて、正直損をしていると言えるレベル。
是非、自分のECサイトに導入することをオススメします。
eコマース機能の設定が必要な場合
そんなeコマース機能ですが、設定が必要な場合と不要な場合があります。
すでに言いましたが、EC機能を持っているWEBサイトの場合にこの設定が必要となります。
逆に言えば、通常のWEBサイトやブログでは不要です。
その場合は読み進める必要がありません。
eコマース機能を使うとこんなことができる
それでは、eコマース機能を使うと具体的にどんなことができるようになるのでしょうか?
主に以下の2つと言えます。
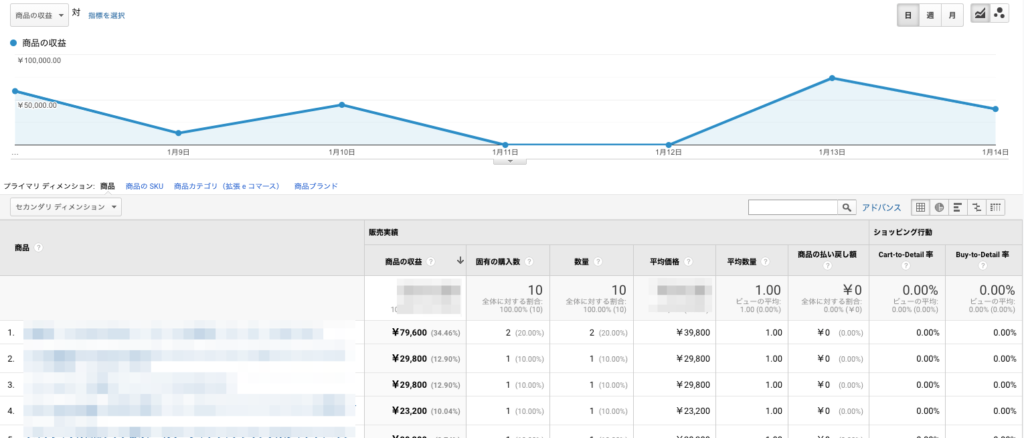
商品ごとの売上数量や売上金額がわかる
商品ごとの売上数量や金額をGoogleアナリティクスでも管理することができます。
どの商品が指定した期間でどれくらい売れたのか、ということが記録されていきますので、集客の改善やページの改良がどれだけ売上に結びついたのかということをbefore/afterで比較する事も可能です。
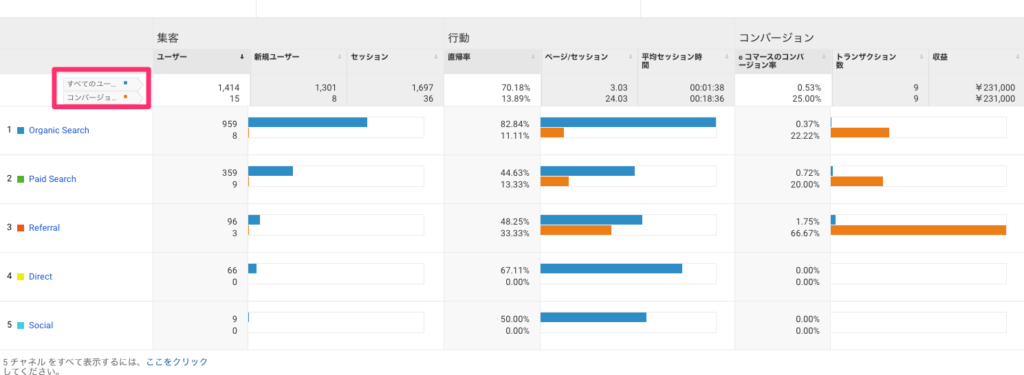
購入に至ったお客さんのみの行動パターンを知ることができる
また、Googleアナリティクスのセグメント機能を併用することで、購入に至ったお客さんのみを抽出した集計ができます。
購入者の行動パターンを知ることで、サイト全体の導線を更に改良するための気付きを得ることもできるでしょう。
広告やキャンペーンの効果を計測できる
Googleアナリティクスは、クーポンやセールなどの販促キャンペーンや、Google広告などの広告媒体からのアクセスをその他のアクセスと明確に分けることができます。
これにより個々のキャンペーンや施策ごとの売上を分けて集計ができ、その施策が良かったのか悪かったのかを定量的に把握できます。
その反省を次の施策の計画や予算計画に活かすことで、施策の勝ちパターンを見つけやすくなります。
eコマース機能の設定方法
やっと本題です。
実際の画面を見ながら、eコマース機能の設定をしていきましょう。
基本設定方法
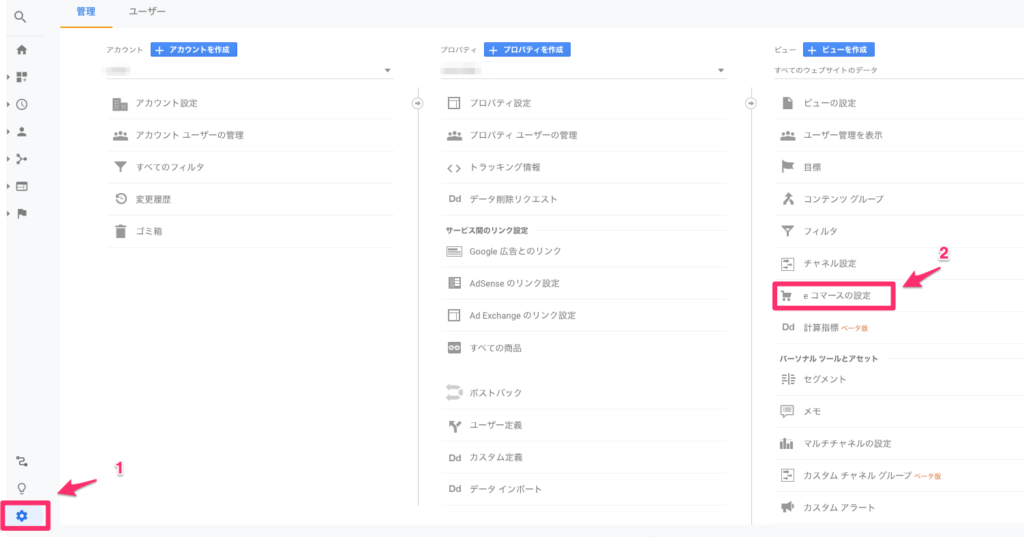
手順1 eコマースの設定
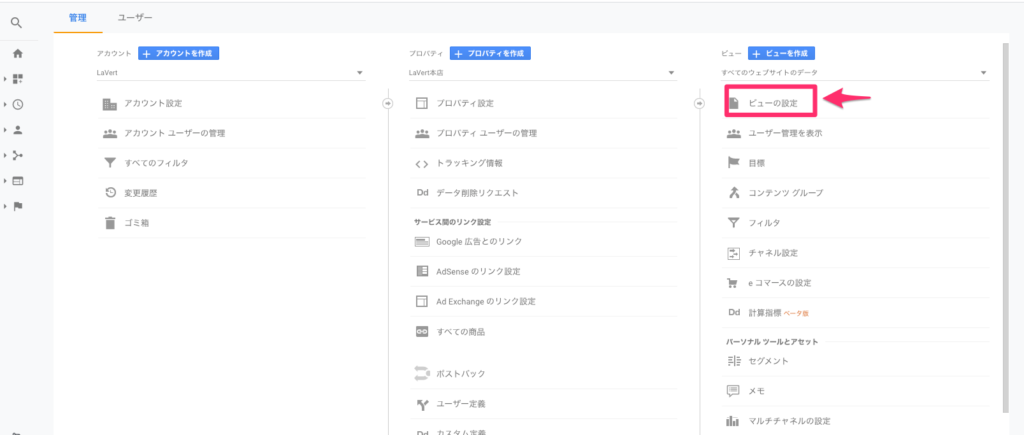
Googleアナリティクスの[管理]を押し、ビューのメニュー内の[eコマースの設定]を押してください。
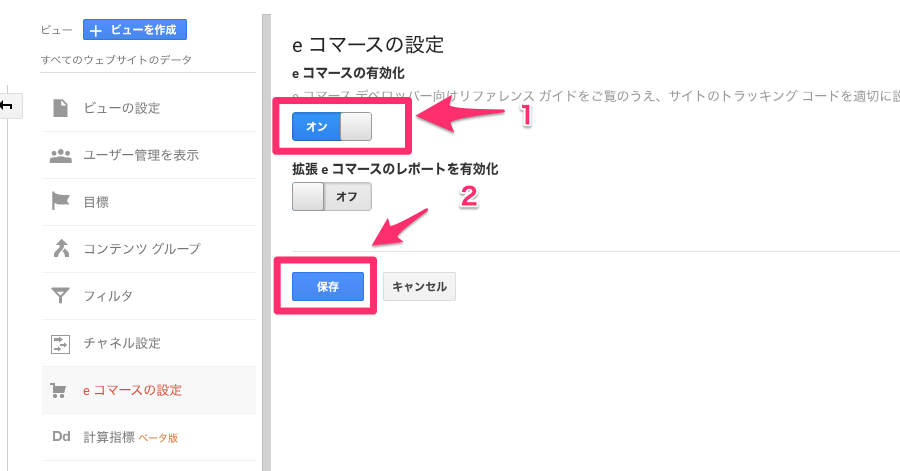
手順2 eコマースの有効化
eコマースの設定画面が表示されますので、[eコマースの有効化]をオンにして、[保存]ボタンを押してください。
手順3 通貨を変更する
通常、Googleアナリティクスでは米ドルで金額表示がされますが、日本では円の方が馴染みがあると思いますので、通貨の設定をします。
Googleアナリティクスの[管理]から[ビューの設定]を押してください。
次に、[通貨]欄から、日本円(JPY¥)を選択し、[保存]ボタンを押してください。
以上で、Googleアナリティクス側の準備が終わりました。
これで終わりではなく、ショッピングカート側での設定が必要となりますので、引き続き読み進めてください。
カートで標準対応している場合
国内で販売されているショッピングカートは、ほとんどがカート側でeコマース機能に標準対応しています。
各カートのマニュアルに設定方法が書いてあると思いますので、それを参考に設定をしてください。
ワンクリックで設定ができる場合もありますし、マニュアルにあるコードをコピーして購入完了画面のHTMLに貼り付ける場合があります。
カートで標準対応していない場合
カート側で標準対応していない場合や、独自のカートシステムを利用している場合は、やや実装が大変です。
以下のように、
と、
の間に、追加のタグを埋め込む必要があります。黄色文字の部分が追加部分です。
<script async src=”https://www.googletagmanager.com/gtag/js?id=UA-150677758-1″></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());gtag(‘config’, ‘UA-150677758-1’);
gtag(‘event’, ‘purchase’, {
“transaction_id”: “123456789”,
“affiliation”: “my ec site”,
“value”: 15980,
“tax”: 1,
“shipping”: 1,
“items”: [{
“id”: “item01”,
“name”: “iPhone11”,
“category”: “スマホ”,
“quantity”: 2,
“price”: ‘110000’
}]
});
</script>
というようなコードとなります。
非常に難しいですね。
この辺りは、どうしてもプログラミング的な知識が必要となるので、付き合いのあるITベンダーさんであったり、外注化を検討した方が良いかと思います。
まとめ
今回は、ECサイトを運営している人には必須となる、eコマース設定のやり方をお伝えしました。
やや難しい部分だったかもしれませんが、最初に設定すればその後は触る必要がないので是非挑戦してみてください。